

تب تنظیمات فروشگاه:
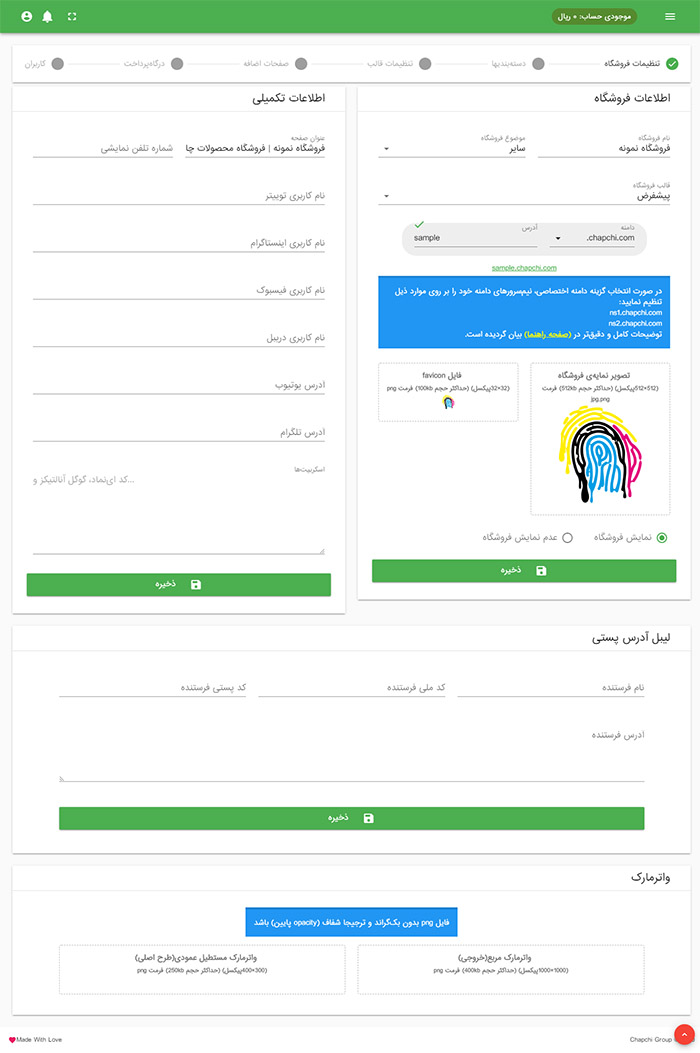
۱. قسمت اطلاعات فروشگاه:
این قسمت مربوط به اطلاعات اولیهای است که در هنگام ایجاد فروشگاه در سیستم وارد مینمایید.
نام فروشگاه: نامی است که در تایتل مرورگر و همچنین مدیریت فروشگاهها به شما نمایش داده میشود.
موضوع فروشگاه: این فیلد در هیچ جای سیستم به شما نمایش داده نمیشود و مرتبط با مدیریت فروشگاهها در چاپچی میباشد.
قالب فروشگاه: در این قسمت میتوانید قالب (نحوه نمایش سایت) خود را مشخص نمایید.
دامنه: در این قسمت میتوانید دامنه خود را تغییر دهید و حتی فروشگاه خود را از نوع دامنه اختصاصی یا زیردامنه چاپچی به یکدیگر تبدیل نمایید. (نکته: درگاه بانکی اختصاصی و نمایش لیست کاربران تنها در حالتی که نوع دامنهتان اختصاصی باشد کاربرد خواهد داشت)
تصویر نمایه فروشگاه: تصویری است که تنها در پنل شما و در قسمت مدیریت فروشگاهها نمایش داده میشود. بهتر است تصویری مربعی با سایز ۵۱۲×۵۱۲ پیکسل باشد.
فایل favicon: تصویری است که در بالای تبهای مرورگر به کاربر شما نمایش داده میشود. این تصویر بایستی حتما با فُرمت png و با سایز ۳۲×۳۲ پیکسل باشد.
فعال / غیر فعال بودن وبسایت: اگر به هر دلیلی میخواهید فروشگاهتان در اینترنت نمایش داده نشود میتوانید وضعیت فروشگاه خود را از این قسمت مشخص نمایید.
۲. اطلاعات تکمیلی:
عنوان صفحه: نامی است که در تایتل مرورگر به کاربر شما و همچنین موتورهای جستجو نمایش میدهد.
شماره تلفن نمایشی: شماره تلفنی است که در قسمتی از قالب سایت شما جهت تماس کاربران با پشتیبانی نمایش داده میشود.
نام کاربری توییتر: اگر فروشگاه شما در شبکه اجتماعی توییتر دارای اکانت اختصاصی است میتوانید نام کاربری مربوطه را در این قسمت وارد نمایید.
نام کاربری اینستاگرام: اگر فروشگاه شما در شبکه اجتماعی اینستاگرام دارای اکانت اختصاصی است میتوانید نام کاربری مربوطه را در این قسمت وارد نمایید.
نام کاربری فیسبوک: اگر فروشگاه شما در شبکه اجتماعی فیسبوک دارای اکانت اختصاصی است میتوانید نام کاربری مربوطه را در این قسمت وارد نمایید.
نام کاربری دریبل: اگر فروشگاه شما در شبکه اجتماعی دریبل دارای اکانت اختصاصی است میتوانید نام کاربری مربوطه را در این قسمت وارد نمایید.
آدرس یوتیوب: نام کاربری توییتر: اگر فروشگاه شما در یوتیوب دارای صفحه اختصاصی است میتوانید نام کاربری مربوطه را در این قسمت وارد نمایید.
آدرس تلگرام: اگر فروشگاه شما در تلگرام دارای کانال اختصاصی است میتوانید آدرس مربوطه را در این قسمت وارد نمایید.
اسکریپتها: اگر تمایل دارید اسکریپتهای دارای کد جاوااسکریپت همانند اینماد یا گوگل آنالیتیکز را در وبسایت خود داشته باشید میتوانید کد مربوطه را در این قسمت قرار دهید.
۳. لیبل آدرس پستی:
کلیه مرسولات پستی شما از طرف خود شما برای مشتریانتان ارسال میگردد. جهت این امر الزامی است که اطلاعات این قسمت را به صورت کامل و دقیق تکمیل نمایید.
کلیه اطلاعات این قسمت بایستی به زبان فارسی نوشته شوند. قسمتهای کد ملی و کد پستی بایستی به صورت ۱۰ عدد پشت سرهم بدون هیچ نماد اضافه (مانند خط تیره یا /) باشند. آدرس پستی بایستی به صورت کامل و با نام استان و سپس نام شهر آغاز گردد. توجه داشته باشید که در صورت برگشت خوردن بسته پستی به دلیل عدم حضور و مراجعه مشتری شما به مرکز پستی، به آدرس خود شما برگشت داده خواهد شد.
۴. واترمارک:
اگر نگران سوء استفاده سودجویان از طراحیهای خود به سادگی یک راست کلیک هستید میتوانید از امکان واترمارک برای آثارتان استفاده نمایید. البته فایل اصلی طرح شما در محیطی خارج از دسترس عموم قرار دارد و تصاویری که در وبسایت شما نمایش داده میشود تنها نسخه کوچکشده (thumbnail) با سایز ۴۰۰×۳۰۰ پیکسل و تصاویر محصولات یا موکاپها با سایز ۱۰۰۰×۱۰۰۰ پیکسل میباشد. البته تصویر شما بر روی موکاپها با سایزی به مراتب کوچکتر از ۱۰۰۰ پیکسل نمایش داده میشود به دلیل آن که طرح شما قسمتی از طرح موکاپ میباشد.
در طراحی واترمارک ترجیحا از opacity (محوشدگی) بین ۵ الی ۱۵٪ استفاده نمایید تا علاوه بر ایجاد مشکل برای سودجویان، از زیبایی اثر شما نکاهد. پسزمینه واترمارک حتما بایستی png و ترنسپرنت باشد.
به صورت کلی امکان تعیین ۲ نوع واترمارک برای شما وجود دارد: یک واترمارک ۴۰۰×۳۰۰ پیکسل جهت طرحهای اصلی و یک واترمارک ۱۰۰۰×۱۰۰۰ پیکسل برای موکاپها. توجه داشته باشید که اگر واترمارک موکاپها را تغییر دهید تصاویر محصولات به صورت اتوماتیک مجددا تولید میشوند و کلیه تصاویر محصولات با اعمال واترمارک جدید در وبسایت شما نمایش داده خواهد شد اما اگر واترمارک ۴۰۰×۳۰۰ پیکسل مربوط به طرح را ویرایش نمایید بایستی یک بار طرح خود را ویرایش نموده و به طور مثال رنگ پسزمینه را به رنگی دیگر تغییر داده و ذخیره نموده و سپس رنگ پسزمینه را به حالت اولیه برگردانید و ذخیره نمایید یا طرح خود را مجددا بارگذاری نمایید تا واترمارک مربوط به طرح شما مجددا اعمال گردد.

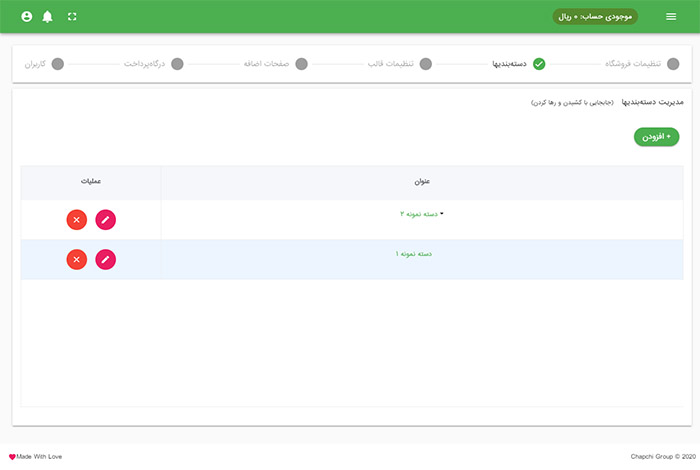
تب دستهبندیها:
در این قسمت میتوانید دستهبندیهای مربوط به طرحهای خود را اضافه نمایید. پس از اضافه کردن دستهبندیهای مورد نظر میتوانید در لیست پایین با استفاده از درگ کردن (کشیدن و آزاد کردن توسط موس)، اولویت نمایش دستهبندیهای خود را تغییر دهید و یا با قراردادن یک دستهبندی در زیرمجموعه یک دستهبندی دیگر آن را به صورت زیرمنویی (آبشاری) در بیاورید.

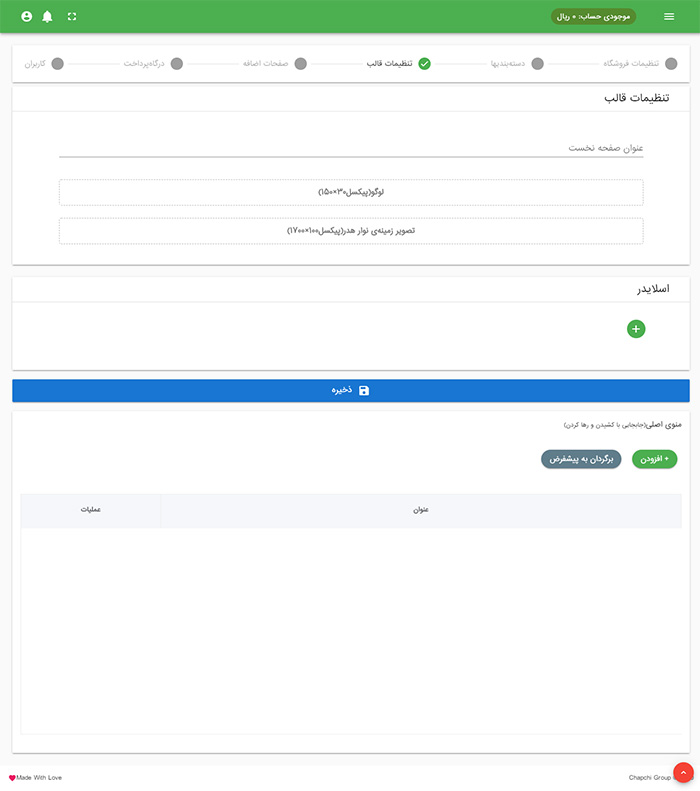
تنظیمات قالب:
با توجه به قالب انتخابی میتوانید تنظیمات مربوط به قالب را در این قسمت انجام دهید. این تنظیمات مربوط به قالبی میباشد که هماکنون بر روی فروشگاه شما فعال میباشد.
اگر قالب پیشفرض را انتخاب نموده باشید در قسمت اول این بخش میتوانید لوگوی سایت (سایز پیشنهادی ۳۰×۱۵۰ پیسکل با پسزمینه ترنسپرنت و فُرمت png.) و تصویر پسزمینه نوار هدر که در قسمت بالای صفحات داخلی (مثل صفحات محصولات یا مطالب) نمایش داده میشود را مشخص نمایید، تصویر پسزمینه نوار هدر بایستی ۱۰۰×۱۷۰۰ پیسکل و با فُرمت jpg. یا png. باشد.
در صورتی که جهت وبسایت خود لوگو ندارید میتوانید از یک دوست طراح برای انجام آن کمک بگیرید یا از سرویسهای رایگان بیشماری که در سطح اینترنت وجود دارد استفاده نمایید، این سرویسها را میتوانید با جستجویی ساده در موتورهای جستجو بیابید. یک نمونه فارسی از این سرویسها سایت لوگونومی میباشد.
قالب پیشفرض دارای امکان نمایش اسلایدر میباشد. تصاویر اسلایدر قالب پیشفرض بهتر است در سایز ۴۴۰×۸۳۰ طراحی و برای حجم کمتر و لود سریعتر با فُرمت jpg. ذخیره گردد. در صورت قرار دادن آدرس وب برای اسلاید خوب، آن اسلاید به آن آدرس لینک خواهد شد.
در قسمت نهایی میتوانید تنظیمات منوی فروشگاه خود را انجام دهید. توجه داشته باشید که منوی فروشگاه شما با توجه به دستهبندیهایی که تعریف میکنید و همچنین صفحات ثابت، به صورت اتوماتیک ساخته میشود. تنها و تنها در صورتی که چیدمان آیتمها در منوی بالای فروشگاه طبق سلیقه و نظر شما نمیباشد میتوانید از این قسمت لینکها را به صورت دستی وارد نمایید و چیدمان آن را نیز طبق نظر خود انجام دهید.

صفحات اضافه:
در صورتی که بخواهید صفحاتی حاوی اطلاعات، همانند صفحات تماس با ما، درباره ما، شرح پروسه آمادهسازی سفارشات یا هر صفحهای که مد نظرتان میباشد را ایجاد نمایید میتوانید در این قسمت اقدام به ایجاد این صفحات نمایید. محدودیتی جهت تعداد صفحات ایجاد شده وجود ندارد و صفحاتی که ایجاد میگردند در منوی بالای فروشگاه لیست خواهند شد. در ویرایشگر متنی که جهت اضافه نمودن صفحات وجود دارد میتوانید فایل تصویری نیز قرار دهید.

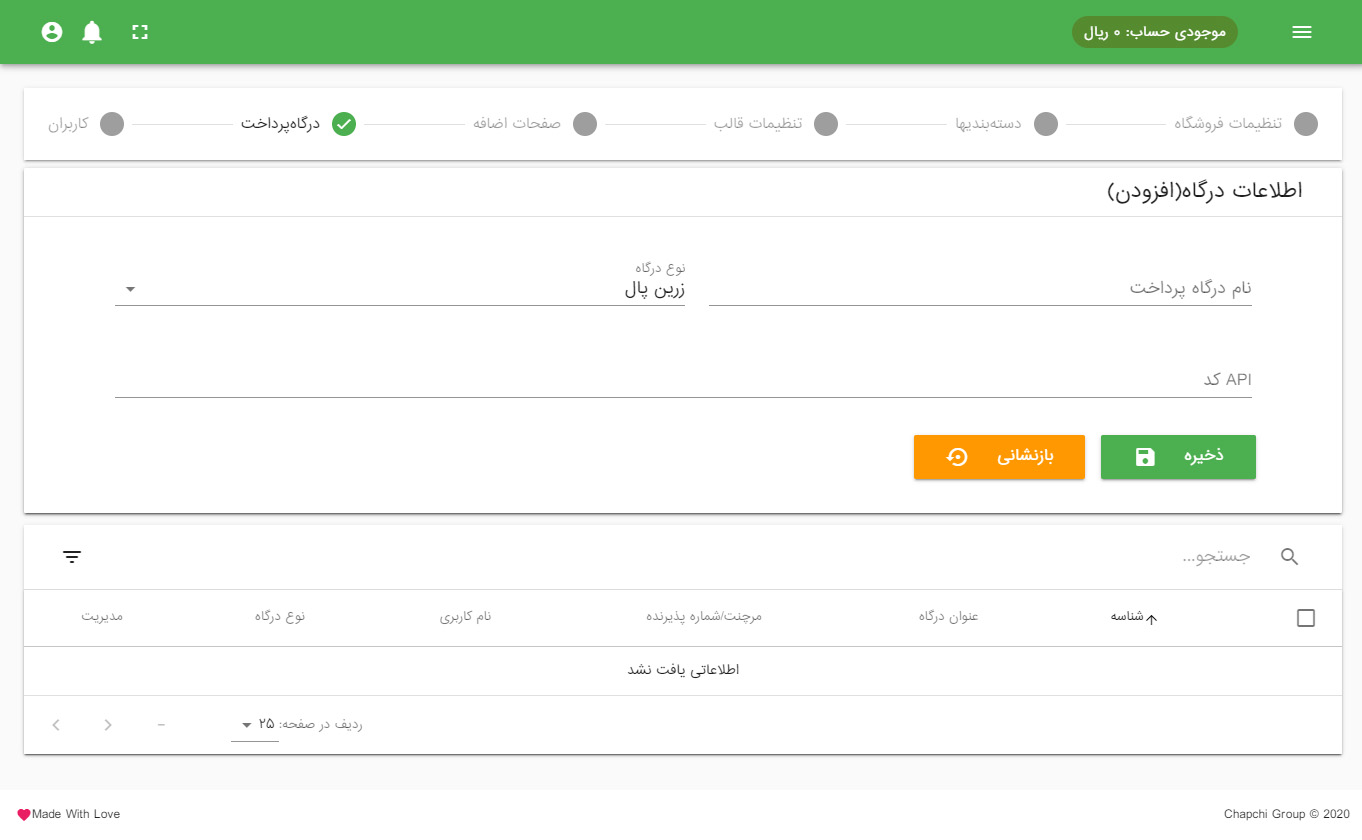
درگاه پرداخت:
توجه داشته باشید که درگاه پرداخت تنها در صورتی برای شما کاربرد دارد که فروشگاه شما دارای دامنه (URL یا آدرس سایت) اختصاصی باشد. در صورت استفاده از زیردامنههای چاپچی، تنها درگاه پرداخت چاپچی در فروشگاه شما فعال خواهد بود و در صورت تعریف سود برای محصولات و خریداری شدن آن توسط مشتریان، شما در سیستم چاپچی بستانکار خواهید شد که میتوانید پس از گذشت ۱۰ روز از انجام شدن سفارش مشتری، درخواست تصفیه حساب را در پنل خود ثبت نمایید.
در صورت داشتن آدرس اختصاصی برای فروشگاهتان میتوانید از هر ۲ درگاه بانک سامان و زرینپال استفاده نمایید. استفاده از درگاه بانک سامان نیازمند داشتن نماد اعتماد الکترونیکی از enamad.ir میباشد. اما به راحتی میتوانید پس از این که فروشگاه خود را ایجاد و تنظیمات مربوطه را انجام و حداقل ۱۰ طرح به آن اضافه نمودید به راحتی در سایت zarinpal.com ثبتنام نموده و درخواست درگاه اینترنتی بدهید. پس از تایید شدن درخواستتان که زمان زیادی نمیبرد میتواند کُد درگاه خود را در این قسمت ذخیره نمایید تا درگاه اختصاصی شما فعال گردد. توجه داشته باشید که در صورت استفاده از دامنه اختصاصی، شما ملزم به استفاده از درگاه پرداخت اختصاصی خودتان میباشید. در غیر اینصورت فروشگاه شما فاقد درگاه پرداخت خواهد بود.
سیستم پرداخت زرینپال دارای سطوح مختلفی میباشد که با انجام یک سری مراحل نه چندان سخت میتوانید سطح خود را به طلایی ارتقاء داده و حتی از قابلیت زرینکارت که مانند کارت بانکی در شبکه شتاب قابل استفاده است استفاده نمایید. همچنین در صورت داشتن زرینکارت میتوانید از امکان تصفیهحساب در سهشنبههای طلایی بدون پرداخت کارمزد تصفیهحساب بهرهمند شوید.

کاربران:
در صورتی که فروشگاه شما دارای دامنه اختصاصی (نه زیردامنه چاپچی) باشد، اطلاعات کلیه کاربرانی که در سایت شما ثبتنام مینمایند به صورت کامل در اختیارتان قرار داده میشود، ما این اطلاعات را از شما مخفی نمیکنیم ?
در صورتی که به عنوان یک طراح در تنظیمات فروشگاه به مشکلی برخوردید میتوانید به راحتی در پنل کاربری مخصوص خود، تیکتی را به بخش «راهنمایی و پشتیبانی» ارسال نمایید تا در اسرع وقت به شما پاسخ داده شود.

